スポンサーリンク
今回はExcelのPowerQueryで、表の縦横を入れ替えるワザについて扱う。
横長の表を縦長にしたりと、そういうのは従来からピボットテーブルの得意分野だが、PowerQueryが導入されて手早くできるようになった。
ヨコ軸を縦軸に変換する
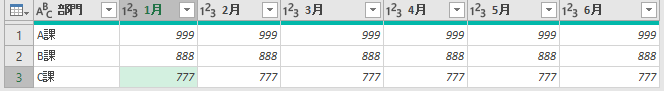
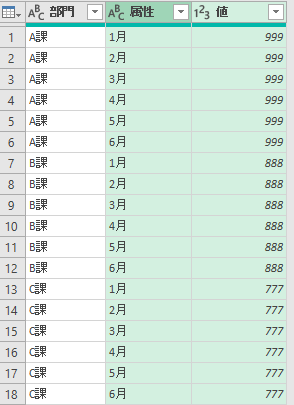
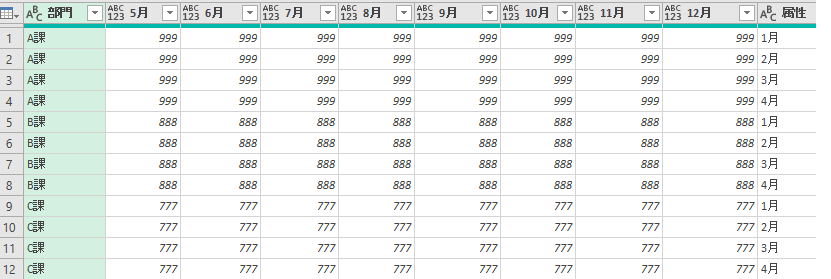
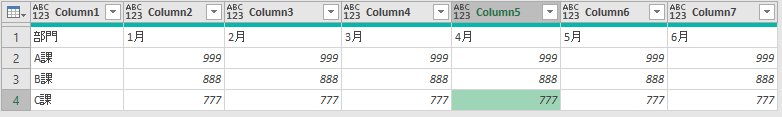
たとえば下図は、部門が縦軸に、1月から始まる月が横軸に配置されている。
こういう作り方で良い場合もあるが、基本的には月の項目も縦軸に配置すべきだ。
それを、ピボットテーブルとか使わず一般的なExcelの操作だけでやろうとすると骨が折れるが、PowerQueryにはこういう場合に便利なコマンドが用意されている。

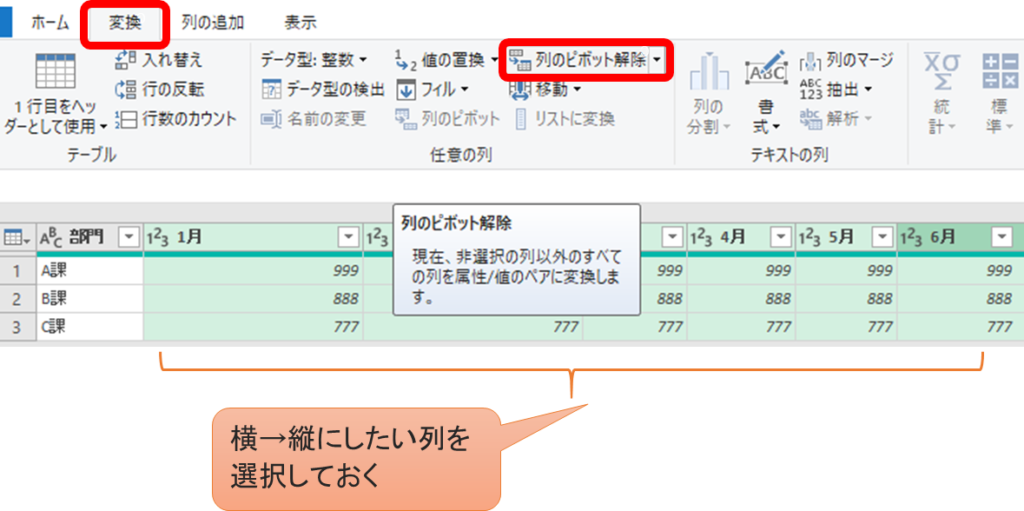
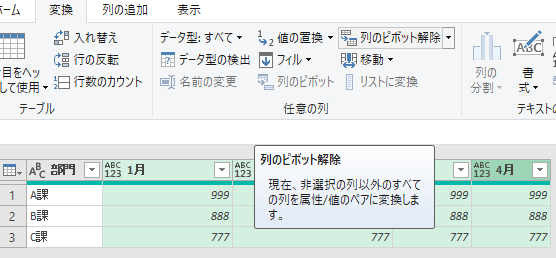
今回は、1月から始まる月の列を全て縦軸に配置変更したいので、それら月の列をあらかじめ全て選択しておこう。次に
リボン「変換」タブ
→列のピボット解除
としよう。

これで、月の列が簡単に縦軸に配置された。
列の名前が自動的に「属性」とか付けられてるけど、これはF2キーで変更しておこう。

横軸に変換する列を限定指定する
上記では
リボン「変換」タブ
→列のピボット解除
とする例を示したが、実はこれ、マウスカーソルを当てたときのメッセージにも書かれているが「非選択の列以外を変換する」性質のコマンドだ。
「非選択の列以外を」って二重否定になってるが、例えば下図では「部門」列だけが非選択になっている。
それ以外の列は全て横軸に変換されるということだが、列が後から追加されても正しく反映されるということだ。

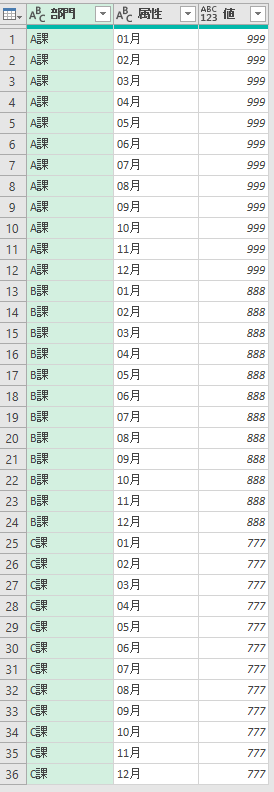
つまり、上図の状態では「部門」列以外の列は「4月」までしか存在しない列が、後で元データの方に12月まで追加されたとして、それも自動的に正しく下図のように反映されてくれるということだ。
更に「1月」→「01月」のように見出し文字も変えているが、そういうのも全て含めて、最初に選択された「部門」列以外の列を縦軸に変換してくれるということだ。

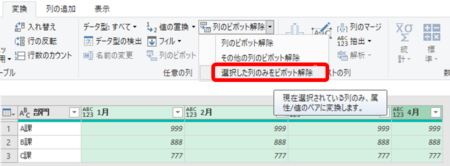
では、「列のピボット解除」ボタンの右端に▼ボタンがあるが、それを押した際の分岐メニューに「選択した列のみをピボット解除」というのがある。
そして「1月」「2月」「3月」「4月」の4列を選択した状態で「選択した列のみをピボット解除」とする
→元データの方に、5月~12月の列が追加されると、どうなるか。

この場合、縦軸に変換されたのは「1月」「2月」「3月」「4月」の4つのみで、他はヨコのまま残ることになる。
「選択した列のみをピボット解除」はこのように、縦軸に変換する列を完全限定する場合に使える。

選択した以外の列を横軸に変換する
上記の例では、横軸に変換したい月の列をあらかじめ選択しておいたが、横軸に変換したい列が多い場合はこれは面倒だ。
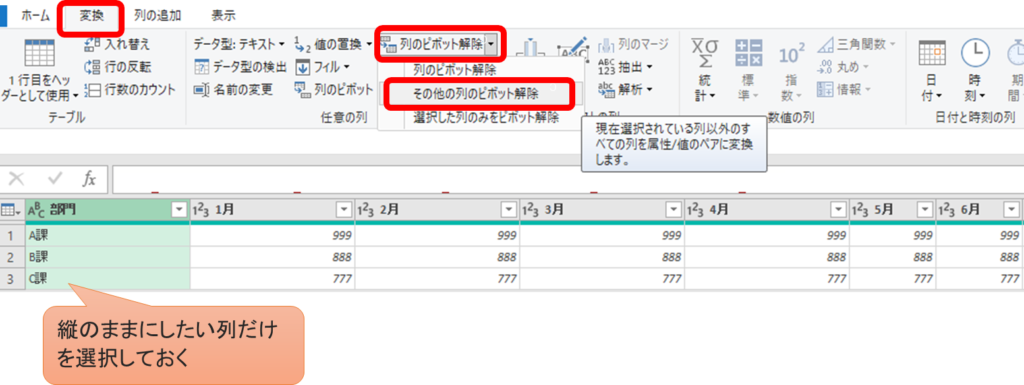
では今回の場合、横軸に変換したくないのは左端の「部門」列だけであり、これを選択した状態で
リボン「変換」タブ
→「列のピボット解除」の右側のボタンを押して出る分岐メニュー「その他の列のピボット解除」
を押すという手順でも良い。

タテ軸を横軸に変換する
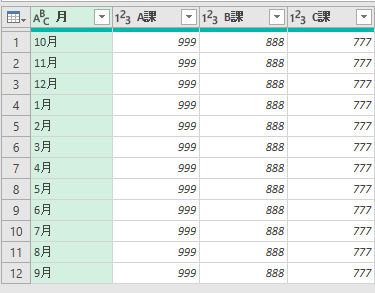
ヨコ方向にある「月」を縦軸に変換する例を扱ったが、今度は下図で、タテ軸に配置されている「部門」を横軸に変換してみる。
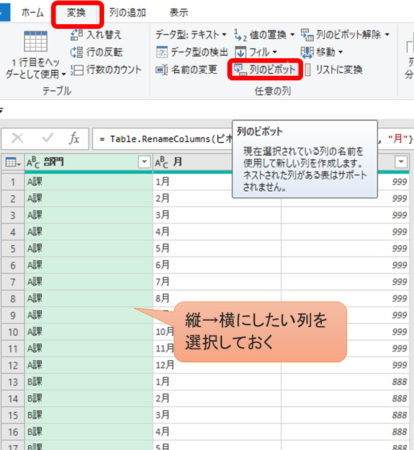
横軸に変換したい「部門」列を選択した状態で
リボン「変換」タブ
→列のピボット
としよう。

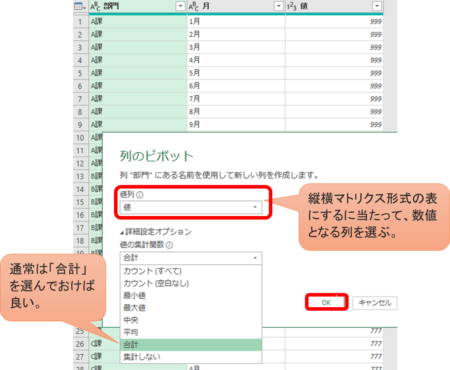
こうやってタテ軸にあるものを横軸に変換すると、数値が縦横に交差して配置されるマトリクス表になる。
その数値の項目を選択する画面が出てくるので、「値列」のコンボボックスからそれを選ぶ。
その下に「詳細設定オプション」というのがあり、「値の集計種類」というのを選ぶこともできるが、通常これは「合計」で良いだろう。
設定したら「OK」を押す。

これで、部門A課・B課・C課が横軸に並んだ表に変換される。

縦横を一気に入れ替え
先ほど扱った例では、「部門」「1月」「2月」などの文字が見出し(タイトル)として設定されていたが、下図ではそれらは、見出しではなくデータの一部になっている。

ではこの状態から
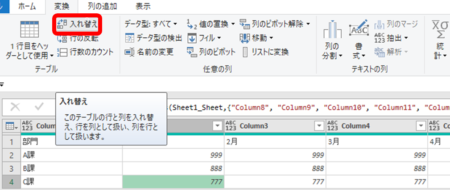
リボン「変換」タブ
→入れ替え
としよう。

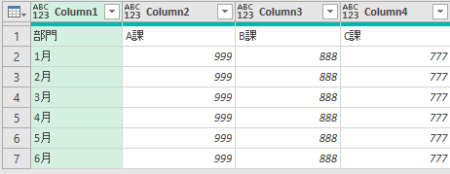
データ部分の縦横が丸ごと入れ替えられた表ができあがる。
このコマンドは、見出し部分を無視して、それ以外のデータの部分をこうやって縦横入れ替えするものだ。
入れ替え後は見出しタイトルは必ず下図のように「Column1」「Column2」・・・となるし、あまり積極的に使うコマンドでもないだろう。

スポンサーリンク